Делаем бюджетный чудо корабль с управлением по WiFi на базе ESP8266.

- Цена: $3.05
- Перейти в магазин
Подробное руководство о том как взять ESP8266, добавить немножко клея и пенопласта и подарить детям (и взрослым) массу удовольствий.
Руководство состоит из следующих частей:
Описание платы
Предыстория
Используемые материалы
Изготовление корабля
Программирование
Плавание
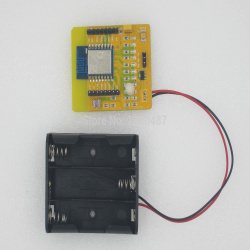
Описание платы.
Мозгом корабля является купленная на Алиэкспресс плата. Данная отладочная плата является удобным средством для начала работы с WiFi модулем ESP8266-12.
На плате распаян сам модуль, а на штыревые разъёмы выведены все выводы модуля. К 6-ти выводам через токоограничительные резисторы припаяны красные светодиоды. Ещё к трём выводам припаян RGB светодиод.
Также присутствует стабилизатор 3,3 В, распаяны резисторы обвязки модуля, на входе ADC висит фоторезистор, присутствует джампер для перевода модуля в режим программирования.
Отдельно выведены выходы USART, причём маркировка Rx и Tx перепутаны местами.
Ко входу питания модуля припаян батарейный отсек на 3 батарейки. А в модуль уже загружена тестовая прошивка под управлением которой, насколько я помню, создаётся новая точка доступа. Подключившись к этой точке доступа можно управлять свечением светодиодов на плате. Если как для первого раза — то это прям волшебство какое то.
Предыстория постройки кораблика.
В процессе вялотекущего самообразования в сторону построения умного дома, год назад был закуплена эта плата (магазин в котором была сделана покупка сейчас закрыт). Вместе с ней взял ещё два голых модуля ESP8266-12 и с помощью сайта запустил на них два термометра/измерителя влажности, которые до сих пор успешно работают.

Далее попытался состыковать их с MajorDoMo — открытой и бесплатной системой управления Умным Домом. Но как то не пошло это дело,- забросил до поры.
В середине лета я наткнулся на статью. Оказывается esp8266 можно программировать как любую ардуину!!! И ардуиновских библиотек под esp8266 портировано уже на все случаю жизни.
Для меня настал качественно новый этап освоения esp8266…
Вдоволь поигрался с библиотечными примерами и захотелось мне сделать нечто с практическим применением.
Решил собрать детям для дачного водоёма самоходный кораблик, да не простой, а такой чтоб управлять им можно было с любого смартфона!
В начало
Используемые материалы
На строительный материал корпуса были выбраны пылящиеся в кладовке куски пенопласта.

В качестве двигателей использованы коллекторные моторы от ДВД проигрывателя. Для управления судна было решено использовать двухмоторный привод — уменьшая обороты левого/правого двигателя заставляем совершать поворот на лево или на право.

Гребные винты — из куска жести.
На гребные валы замечательно подошли вязальные спицы (экспроприированные у супруги).

Для надёжного и гибкого соединения гребного вала с мотором хорошо подходят термоусадочные трубки разного диаметра.

В качестве подшипника скольжения гребного вала взят корпус простой шариковой ручки.

Также пригодились клей Dragon и клеевой термопистолет.

Для управления двигателями в загашнике нашлись два полевых транзистора выпаянных со старой материнской платы.
Источником питания послужили купленные в оффлайне аккумуляторы 18650.
Ещё понадобился маленький тумблер для подачи питания, несколько резисторов и макетная платка для соединения всего электричества между собой.

В начало
Изготовление корабля
Для резки пенопласта на скорую руку был собран ТермоЭлектроРезак состоящий из палки, двух длинных шурупов и куска тонкой проволоки. Проволоку лучше взять нихромовую, но у меня таковой не нашлось (а советский проволочный резистор ломать на это дело не хотелось) — поставил тоненькую стальную.
Запитал этот импровизированный станок от «народного блока питания» через DC-DC преобразователь. И тот и другой были куплены благодаря здешним обзорам.
Всего на этой фотографии пытливый взгляд может найти аж 10 товаров ранее обозреваемых на Муське.

Регулируя напряжение на выходе DC-DC преобразователя, опытным путём необходимо установить такой нагрев проволоки ТермоЭлектроРезака, при котором пенопласт разрезается легко и непринуждённо.
В итоге получаем более — менее ровные куски пенопласта удобные для последующей сборки.
На корпус кораблика пошли два самых больших куска, склееные между собой клеем Дракон.

Гребные винты изготавливаются в несколько операций:
— нарезать из жести квадратную заготовку (у меня 20*20 мм)
— соединив рисками диагональные углы найти центр

— просверлить по центру отверстие (диаметр 3,5 мм)
— затянуть подходящим винтом с гайкой (М 3*20)
— зажав винт в патрон дрели, на малых оборотах подходящим острым предметом начертить(нацарапать) окружность
— вырезать ровный круг

— надрезать по имеющимся диагональным рискам круг на 2/3 радиуса и изогнуть под углом (30-45 градусов)

Затем берём спицу. Отрезаем 25-30 мм кусок термоусадочной трубки диаметром чуть больше чем у спицы. Вращаем спицу с термоусадкой над маленьким пламенем газовой конфорки (или электрической) пока трубка не прогреется и плотно охватит спицу.
Далее отрезаем кусок трубки ещё большего диаметра,… и т.д. пока очередную трубку можно будет одеть на шестерню двигателя. Т.К. шестерня посажена на вал двигателя достаточно плотно, то она будет хорошо передавать крутящий момент гребному валу.
Берём последний кусок термоусадки и одеваем его одновременно на гребной вал и на двигатель.
После прогрева термоусадки получаем хорошее соединение.


Пора устанавливать двигатели в корпус.
Дрелью высверливаем в корпусе два отверстия под гребные валы. Со стороны днища вставляем подшипники скольжения.

Выставляем двигатели и прокручивая вал, по наименьшему сопротивлению вращения, находим для каждого двигателя оптимальное положение.
Обильно закрепляем полученный результат термоклеем.


Одеваем гребные винты и закрепляем термоклеем. Для лучшего сцепления с клеем кончики спиц слегка помяты кусачками, а поверхности винтов около центра исцарапаны до шершавого состояния.

Соединяем и спаиваем всё согласно схеме.

Питание с аккумуляторов подаётся через тумблер и дальше идёт на двигатели и на линейный стабилизатор 3,3 В. Второй вывод каждого двигателя подключен через полевой транзистор к минусу питания. Подавая с выхода ESP8266 за затвор полевого транзистора ШИМ сигнал различной скважности импульсов мы будем регулировать скорость вращения двигателя.
Напряжение питания также подаётся через резистивный делитель на вход ADC модуля ESP8266 для контроля состояния батареи.
Силовые транзисторы с резисторами обвязки, выключатель питания, стабилизатор, резистивный делитель для измерения напряжения батареи — всё размещено на макетной плате. К ней же припаяны плата с модулем ESP8266, выводы аккумулятора и двигателей.
К модулю подключен переходник USB-TTL.

Итак, всё готово для того чтобы вдохнуть в практически готовый кораблик искру жизни…
В начало
Программирование
О том как установить Arduino IDE и обеспечить в ней поддержку ESP8266 достаточно хорошо расписано в вышеупомянутой статье.
Для управления корабликом мы будем создавать на ESP8266 точку доступа и поднимать вэб сервер. Подключившись смартфоном к точке доступа и набрав в браузере адрес сервера (192.168.4.1) увидим страницу с элементами управления и телеметрией с борта нашего судна.

Дабы снизить нагрузку на ESP8266, уменьшить время отклика управляющих воздействий и повысить интерактивность я решил использовать технику AJAX запросов.
Помучав некоторое время Гугл в поисках подходящей реализации моих хотелок, я набрёл на форум
в котором позаимствовал подходящий код
Путём последовательных приближений код был доведён до нужного мне рабочего варианта.
В коде довольно много пояснений, надеюсь всё будет понятно.
Двигатели кораблика управляются путём изменения положения ползунков трёх слайдеров на странице.
— Первый слайдер отвечает за скорость вращения моторов (и скорость движения кораблика соответственно). Если изменять положение ползунка этого слайдера от 20 до 100%, то будет меняться значение связанной со слайдером переменной ESPval[0]. Значение переменной записывается в порты OUT1 и OUT2 ESP8266 (выводы которых идут на управляющие затворы полевых транзисторов) и обороты двигателей будут нарастать от 0 до максимума.
В диапазоне положений этого ползунка от 0 до 20% в порты записываются 0 и двигатели стоят.
— Второй слайдер отвечает за повороты (переменная ESPval[1]). Если его ползунок находится в правом или левом положении, то значение скорости соответствующего двигателя будет снижаться на коэффициент 0,8 (константа Povorot). Двигатель будет притормаживаться, а кораблик поворачивать в нужную сторону.
— Третий слайдер (переменные ESPval[2] и Trimer) нужен для нивелирования разности характеристик двигателей. В зависимости от положения слайдера можно притормаживать или ускорять один из двигателей.
К сожалению функционал измерения напряжения батареи довести до конца не удалось. В процессе наладки был сожжён вход ADC модуля (надо думать замкнул его на + батареи)…
Измерение мощности сигнала WiFi работает, но требуется более точная калибровка.
Для отладки использовалось подключение к домашней WiFi сети и вывод информации в последовательный порт.

В рабочей же версии кода модулем поднимается отдельная точка доступа и вывода не нужен — соответствующие строки кода закомментированны.
Скетч компилировался в IDE версии 1.6.12.

Свободной памяти осталось более чем достаточно для воплощения в коде разных последующих хотелок.
Если у кого будут конструктивные дополнения/исправления по коду — прошу высказываться в комментариях.
В начало
Плавание
Сначала были пробные запуски в акватории ванной, по результатам которых были сделаны следующие доработки:
— 4 батарейки АА в источнике питания были безоговорочно заменены на 2 аккумулятора 18650
— к регулировкам скорости и поворота было добавлено триммирование одного из двигателей
— был увеличен шаг гребных винтов
Затем в ближайший выезд на дачу судно было было торжественно отправлено в плавание на большой воде.
Полевые испытания показали что в следующей версии необходимо:
— усилить мощность сигнала WiFi модуля путём добавления внешней антенны
— увеличить диаметр гребных винтов (или заказать винты на Алиэкспресс )
— увеличить притормаживание двигателей при поворотах с 20% до 40-50%
— доработать корпус для улучшения обтекания
— заменить двигатели на бесколлекторные
— сделать руль с приводом от сервомашинки
— прикрутить FPV
— добавить светодиодной иллюминации для ночных заплывов
— установить на палубу фейерверк и запускать его на середине пруда
— всё что душа пожелает…
Но эти доработки возможно воплотятся уже в новом сезоне.
В начало
Вот так, приложив немного времени и средств, любой рукодел средней продвинутости сможет собрать свою радиоуправляемую игрушку.
Без существенной переделки программы таким же нехитрым образом можно слепить управляемую машинку (или несколько машинок) для весёлых заездов по квартире долгими зимними вечерами.
Буду рад если этот опус вдохновит кого либо для занятий творчеством.
Руководство состоит из следующих частей:
Описание платы
Предыстория
Используемые материалы
Изготовление корабля
Программирование
Плавание
Описание платы.
Мозгом корабля является купленная на Алиэкспресс плата. Данная отладочная плата является удобным средством для начала работы с WiFi модулем ESP8266-12.
На плате распаян сам модуль, а на штыревые разъёмы выведены все выводы модуля. К 6-ти выводам через токоограничительные резисторы припаяны красные светодиоды. Ещё к трём выводам припаян RGB светодиод.
Также присутствует стабилизатор 3,3 В, распаяны резисторы обвязки модуля, на входе ADC висит фоторезистор, присутствует джампер для перевода модуля в режим программирования.
Отдельно выведены выходы USART, причём маркировка Rx и Tx перепутаны местами.
Ко входу питания модуля припаян батарейный отсек на 3 батарейки. А в модуль уже загружена тестовая прошивка под управлением которой, насколько я помню, создаётся новая точка доступа. Подключившись к этой точке доступа можно управлять свечением светодиодов на плате. Если как для первого раза — то это прям волшебство какое то.
Предыстория постройки кораблика.
В процессе вялотекущего самообразования в сторону построения умного дома, год назад был закуплена эта плата (магазин в котором была сделана покупка сейчас закрыт). Вместе с ней взял ещё два голых модуля ESP8266-12 и с помощью сайта запустил на них два термометра/измерителя влажности, которые до сих пор успешно работают.

Далее попытался состыковать их с MajorDoMo — открытой и бесплатной системой управления Умным Домом. Но как то не пошло это дело,- забросил до поры.
В середине лета я наткнулся на статью. Оказывается esp8266 можно программировать как любую ардуину!!! И ардуиновских библиотек под esp8266 портировано уже на все случаю жизни.
Для меня настал качественно новый этап освоения esp8266…
Вдоволь поигрался с библиотечными примерами и захотелось мне сделать нечто с практическим применением.
Решил собрать детям для дачного водоёма самоходный кораблик, да не простой, а такой чтоб управлять им можно было с любого смартфона!
В начало
Используемые материалы
На строительный материал корпуса были выбраны пылящиеся в кладовке куски пенопласта.

В качестве двигателей использованы коллекторные моторы от ДВД проигрывателя. Для управления судна было решено использовать двухмоторный привод — уменьшая обороты левого/правого двигателя заставляем совершать поворот на лево или на право.

Гребные винты — из куска жести.
На гребные валы замечательно подошли вязальные спицы (экспроприированные у супруги).

Для надёжного и гибкого соединения гребного вала с мотором хорошо подходят термоусадочные трубки разного диаметра.

В качестве подшипника скольжения гребного вала взят корпус простой шариковой ручки.

Также пригодились клей Dragon и клеевой термопистолет.

Для управления двигателями в загашнике нашлись два полевых транзистора выпаянных со старой материнской платы.
Источником питания послужили купленные в оффлайне аккумуляторы 18650.
Ещё понадобился маленький тумблер для подачи питания, несколько резисторов и макетная платка для соединения всего электричества между собой.

В начало
Изготовление корабля
Для резки пенопласта на скорую руку был собран ТермоЭлектроРезак состоящий из палки, двух длинных шурупов и куска тонкой проволоки. Проволоку лучше взять нихромовую, но у меня таковой не нашлось (а советский проволочный резистор ломать на это дело не хотелось) — поставил тоненькую стальную.
Запитал этот импровизированный станок от «народного блока питания» через DC-DC преобразователь. И тот и другой были куплены благодаря здешним обзорам.
Всего на этой фотографии пытливый взгляд может найти аж 10 товаров ранее обозреваемых на Муське.

Регулируя напряжение на выходе DC-DC преобразователя, опытным путём необходимо установить такой нагрев проволоки ТермоЭлектроРезака, при котором пенопласт разрезается легко и непринуждённо.
В итоге получаем более — менее ровные куски пенопласта удобные для последующей сборки.
На корпус кораблика пошли два самых больших куска, склееные между собой клеем Дракон.

Гребные винты изготавливаются в несколько операций:
— нарезать из жести квадратную заготовку (у меня 20*20 мм)
— соединив рисками диагональные углы найти центр

— просверлить по центру отверстие (диаметр 3,5 мм)
— затянуть подходящим винтом с гайкой (М 3*20)
— зажав винт в патрон дрели, на малых оборотах подходящим острым предметом начертить(нацарапать) окружность
— вырезать ровный круг

— надрезать по имеющимся диагональным рискам круг на 2/3 радиуса и изогнуть под углом (30-45 градусов)

Затем берём спицу. Отрезаем 25-30 мм кусок термоусадочной трубки диаметром чуть больше чем у спицы. Вращаем спицу с термоусадкой над маленьким пламенем газовой конфорки (или электрической) пока трубка не прогреется и плотно охватит спицу.
Далее отрезаем кусок трубки ещё большего диаметра,… и т.д. пока очередную трубку можно будет одеть на шестерню двигателя. Т.К. шестерня посажена на вал двигателя достаточно плотно, то она будет хорошо передавать крутящий момент гребному валу.
Берём последний кусок термоусадки и одеваем его одновременно на гребной вал и на двигатель.
После прогрева термоусадки получаем хорошее соединение.


Пора устанавливать двигатели в корпус.
Дрелью высверливаем в корпусе два отверстия под гребные валы. Со стороны днища вставляем подшипники скольжения.

Выставляем двигатели и прокручивая вал, по наименьшему сопротивлению вращения, находим для каждого двигателя оптимальное положение.
Обильно закрепляем полученный результат термоклеем.


Одеваем гребные винты и закрепляем термоклеем. Для лучшего сцепления с клеем кончики спиц слегка помяты кусачками, а поверхности винтов около центра исцарапаны до шершавого состояния.

Соединяем и спаиваем всё согласно схеме.

Питание с аккумуляторов подаётся через тумблер и дальше идёт на двигатели и на линейный стабилизатор 3,3 В. Второй вывод каждого двигателя подключен через полевой транзистор к минусу питания. Подавая с выхода ESP8266 за затвор полевого транзистора ШИМ сигнал различной скважности импульсов мы будем регулировать скорость вращения двигателя.
Напряжение питания также подаётся через резистивный делитель на вход ADC модуля ESP8266 для контроля состояния батареи.
Силовые транзисторы с резисторами обвязки, выключатель питания, стабилизатор, резистивный делитель для измерения напряжения батареи — всё размещено на макетной плате. К ней же припаяны плата с модулем ESP8266, выводы аккумулятора и двигателей.
К модулю подключен переходник USB-TTL.

Итак, всё готово для того чтобы вдохнуть в практически готовый кораблик искру жизни…
В начало
Программирование
О том как установить Arduino IDE и обеспечить в ней поддержку ESP8266 достаточно хорошо расписано в вышеупомянутой статье.
Для управления корабликом мы будем создавать на ESP8266 точку доступа и поднимать вэб сервер. Подключившись смартфоном к точке доступа и набрав в браузере адрес сервера (192.168.4.1) увидим страницу с элементами управления и телеметрией с борта нашего судна.

Дабы снизить нагрузку на ESP8266, уменьшить время отклика управляющих воздействий и повысить интерактивность я решил использовать технику AJAX запросов.
Выдержка из Википедии:
AJAX, Ajax (ˈeɪdʒæks, от англ. Asynchronous Javascript and XML — «асинхронный JavaScript и XML») — подход к построению интерактивных пользовательских интерфейсов веб-приложений, заключающийся в «фоновом» обмене данными браузера с веб-сервером. В результате, при обновлении данных веб-страница не перезагружается полностью, и веб-приложения становятся быстрее и удобнее.
В классической модели веб-приложения:
Пользователь заходит на веб-страницу и нажимает на какой-нибудь её элемент.
Браузер формирует и отправляет запрос серверу.
В ответ сервер генерирует совершенно новую веб-страницу и отправляет её браузеру и т. д. После чего браузер полностью перезагружает всю страницу.
При использовании AJAX:
Пользователь заходит на веб-страницу и нажимает на какой-нибудь её элемент.
Скрипт (на языке JavaScript) определяет, какая информация необходима для обновления страницы.
Браузер отправляет соответствующий запрос на сервер.
Сервер возвращает только ту часть документа, на которую пришёл запрос.
Скрипт вносит изменения с учётом полученной информации (без полной перезагрузки страницы).
В классической модели веб-приложения:
Пользователь заходит на веб-страницу и нажимает на какой-нибудь её элемент.
Браузер формирует и отправляет запрос серверу.
В ответ сервер генерирует совершенно новую веб-страницу и отправляет её браузеру и т. д. После чего браузер полностью перезагружает всю страницу.
При использовании AJAX:
Пользователь заходит на веб-страницу и нажимает на какой-нибудь её элемент.
Скрипт (на языке JavaScript) определяет, какая информация необходима для обновления страницы.
Браузер отправляет соответствующий запрос на сервер.
Сервер возвращает только ту часть документа, на которую пришёл запрос.
Скрипт вносит изменения с учётом полученной информации (без полной перезагрузки страницы).
Помучав некоторое время Гугл в поисках подходящей реализации моих хотелок, я набрёл на форум
в котором позаимствовал подходящий код
Первоначальный код
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
ESP8266WebServer server(80);
const char* ssid="yourSSID";
const char* password="yourPASSWORD";
String webSite,javaScript,XML;
unsigned long wait000=0UL,wait001=1000UL;
int LED=16;const int sliderMAX=10; // This sets the number of sliders you wantint sliderVal[sliderMAX]={60},ESPval[sliderMAX];
void buildWebsite(){
buildJavascript();
webSite="<!DOCTYPE HTML>\n";
webSite+="<META name='viewport' content='width=device-width, initial-scale=1'>\n";
webSite+=javaScript;
webSite+="<BODY onload='process()'>\n";
webSite+="
This is the ESP website ...
\n";
webSite+="Runtime = <A ID='runtime'></A>
\n";
webSite+="Сила сигнала a= \n";
webSite+= Sila ;// Сила сигнала WiFi
webSite+="
\n";
webSite+="<TABLE BORDER=1 style='text-align:center;border-collapse:collapse'>\n";
for(int i=0;i<sliderMAX;i++){
webSite+="<TR>\n";
webSite+="<TD>
<INPUT ID='slider"+(String)i+"' TYPE='range' ONCHANGE='Slider("+(String)i+")'></TD>\n"; //in Firefox, Chrome and Edge use ONINPUT
webSite+="<TD>Slidervalue"+(String)i+" = <A ID='Sliderval"+(String)i+"'></A>
\n";
webSite+="ESPval"+(String)i+" = <A ID='ESPval"+(String)i+"'></A> milliseconds</TD>\n";
webSite+="</TR>\n";
}
webSite+="</TABLE>\n";
webSite+="</BODY>\n";
webSite+="</HTML>\n";
}
void buildJavascript(){
javaScript="<SCRIPT>\n";
javaScript+="xmlHttp=createXmlHttpObject();\n";
javaScript+="function createXmlHttpObject(){\n";
javaScript+=" if(window.XMLHttpRequest){\n";
javaScript+=" xmlHttp=new XMLHttpRequest();\n";
javaScript+=" }else{\n";
javaScript+=" xmlHttp=new ActiveXObject('Microsoft.XMLHTTP');\n";
javaScript+=" }\n";
javaScript+=" return xmlHttp;\n";
javaScript+="}\n";
javaScript+="function process(){\n";
javaScript+=" if(xmlHttp.readyState==0||xmlHttp.readyState==4){\n";
javaScript+=" xmlHttp.onreadystatechange=function(){\n";
javaScript+=" if(xmlHttp.readyState==4&&xmlHttp.status==200){\n";
javaScript+=" xmlDoc=xmlHttp.responseXML;\n";
javaScript+=" xmlmsg=xmlDoc.getElementsByTagName('millistime')[0].firstChild.nodeValue;\n";
javaScript+=" document.getElementById('runtime').innerHTML=xmlmsg;\n";
javaScript+=" for(i=0;i<"+(String)sliderMAX+";i++){\n";
javaScript+=" xmlmsg=xmlDoc.getElementsByTagName('sliderval'+i)[0].firstChild.nodeValue;\n";
javaScript+=" document.getElementById('slider'+i).value=xmlmsg;\n";
javaScript+=" document.getElementById('Sliderval'+i).innerHTML=xmlmsg;\n";
javaScript+=" xmlmsg=xmlDoc.getElementsByTagName('ESPval'+i)[0].firstChild.nodeValue;\n";
javaScript+=" document.getElementById('ESPval'+i).innerHTML=xmlmsg;\n";
javaScript+=" }\n";
javaScript+=" }\n";
javaScript+=" }\n";
javaScript+=" xmlHttp.open('PUT','xml',true);\n";
javaScript+=" xmlHttp.send(null);\n";
javaScript+=" }\n";
javaScript+=" setTimeout('process()',1000);\n";
javaScript+="}\n";
javaScript+="function Slider(cnt){\n";
javaScript+=" sliderVal=document.getElementById('slider'+cnt).value;\n";
javaScript+=" document.getElementById('Sliderval'+cnt).innerHTML=sliderVal;\n";
javaScript+=" document.getElementById('ESPval'+cnt).innerHTML=9*(100-sliderVal)+100;\n";
javaScript+=" if(xmlHttp.readyState==0||xmlHttp.readyState==4){\n";
javaScript+=" xmlHttp.open('PUT','setESPval?cnt='+cnt+'&val='+sliderVal,true);\n";
javaScript+=" xmlHttp.send(null);\n";
javaScript+=" }\n";
javaScript+="}\n";
javaScript+="</SCRIPT>\n";
}
void buildXML(){
Sila = WiFi.RSSI(); // Сила сигнала
XML="<?xml version='1.0'?>";
XML+="<xml>";
XML+="<millistime>";
XML+=millis2time();
XML+="</millistime>";
for(int i=0;i<sliderMAX;i++){
XML+="<sliderval"+(String)i+">";
XML+=String(sliderVal[i]);
XML+="</sliderval"+(String)i+">";
XML+="<ESPval"+(String)i+">";
ESPval[i]=9*(100-sliderVal[i])+100;
XML+=String(ESPval[i]);
XML+="</ESPval"+(String)i+">";
}
XML+="</xml>";
}
String millis2time(){
String Time="";
unsigned long ss;
byte mm,hh;
ss=millis()/1000;
hh=ss/3600;
mm=(ss-hh*3600)/60;
ss=(ss-hh*3600)-mm*60;
if(hh<10)Time+="0";
Time+=(String)hh+":";
if(mm<10)Time+="0";
Time+=(String)mm+":";
if(ss<10)Time+="0";
Time+=(String)ss;
return Time;
}
void handleWebsite(){
buildWebsite();
server.send(200,"text/html",webSite);
}
void handleXML(){
buildXML();
server.send(200,"text/xml",XML);
}
void handleESPval(){
int sliderCNT=server.arg("cnt").toInt();
sliderVal[sliderCNT]=server.arg("val").toInt();
buildXML();
server.send(200,"text/xml",XML);
}
void setup() {
Serial.begin(115200);
pinMode(LED13,OUTPUT);
pinMode(LED14,OUTPUT);
pinMode(LED15,OUTPUT);
WiFi.begin(ssid,password);
while(WiFi.status()!=WL_CONNECTED)delay(500);
WiFi.mode(WIFI_STA);
Sila = WiFi.RSSI();
Serial.println("\n\nBOOTING ESP8266 ...");
Serial.print("Connected to ");
Serial.println(ssid);
Serial.print("Station IP address: ");
Serial.println(WiFi.localIP());
server.on("/",handleWebsite);
server.on("/xml",handleXML);
server.on("/setESPval",handleESPval);
server.begin();
// HTTP_begin();
}
void loop() {
server.handleClient();
if(millis()>wait000){
buildXML();
wait000=millis()+1000UL;
}
if(millis()>wait001){
digitalWrite(LED13,!digitalRead(LED13));
wait001=millis()+ESPval[0];
Serial.print(" Sl3 ");
Serial.print(ESPval[0]);
analogWrite(LED13, ESPval[0]);
Serial.print(" Sl4 ");
Serial.print(ESPval[1]);
analogWrite(LED14, ESPval[1]);
Serial.print(" Sl5 ");
Serial.println(ESPval[2]);
analogWrite(LED15, ESPval[2]);
Serial.print(WiFi.RSSI()); // Сила сигнала
// WiFi.printDiag(Serial);
}
}
Путём последовательных приближений код был доведён до нужного мне рабочего варианта.
окончательный код
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
ESP8266WebServer server(80);
const char* ssid="ABPOPA"; //название точки доступа
const char* password=""; // пароль не будем писать
//const char* ssid="HomeIoT"; // здесь пишем название домашней точки доступа
//const char* password="DDV987654321"; // и пароль
String webSite,javaScript,XML;
unsigned long wait000=0UL,wait001=1000UL;
int OUT1=14, OUT2=12, BAT=17;//Назначение выводов
int Sila, SilaLow = -43; // Контроль силы сигнала WiFi
int Batareya, BatLow = 400; //Контроль напряжения батареи
float Povorot = 0.8, Trimer; // Переменные для значений поворота и тримера двигателя
String Bat, SilaW;
const int sliderMAX=3; // This sets the number of sliders you want
int sliderVal[3]={100, 50, 50}; //Начальные значения 1 слайдера - скорость, 2-го - поворот, 3- тример
int ESPval[sliderMAX];
void Batare(){
Batareya = analogRead(BAT); // Меряем напряжение батареи
if (Batareya < BatLow){ // Если напряжение батареи меньше порогового значения
Bat = " Батарея села, ПОРА на ЗАРЯДКУ"; // Пишем предупреждение
}
else{ // Если норма
Bat = ""; // Ничего не пишем
}
}
void SilaWifi(){
Sila = WiFi.RSSI(); // Меряем силу сигнала WiFi
if (Sila < SilaLow){
SilaW = " Сигнал слабый, РАЗВОРАЧИВАЙ";
}
else{
SilaW = "";
}
}
void buildJavascript(){
javaScript="<SCRIPT>\n";
javaScript+="xmlHttp=createXmlHttpObject();\n";
javaScript+="function createXmlHttpObject(){\n";
javaScript+=" if(window.XMLHttpRequest){\n";
javaScript+=" xmlHttp=new XMLHttpRequest();\n";
javaScript+=" }else{\n";
javaScript+=" xmlHttp=new ActiveXObject('Microsoft.XMLHTTP');\n";
javaScript+=" }\n";
javaScript+=" return xmlHttp;\n";
javaScript+="}\n";
javaScript+="function process(){\n";
javaScript+=" if(xmlHttp.readyState==0||xmlHttp.readyState==4){\n";
javaScript+=" xmlHttp.onreadystatechange=function(){\n";
javaScript+=" if(xmlHttp.readyState==4&&xmlHttp.status==200){\n";
javaScript+=" xmlDoc=xmlHttp.responseXML;\n";
javaScript+=" xmlmsg=xmlDoc.getElementsByTagName('millistime')[0].firstChild.nodeValue;\n";
javaScript+=" document.getElementById('runtime').innerHTML=xmlmsg;\n"; // Добавляем наши данные
javaScript+=" xmlmsg=xmlDoc.getElementsByTagName('Sila')[0].firstChild.nodeValue;\n";// Сила сигнала WiFi
javaScript+=" document.getElementById('Sila').innerHTML=xmlmsg;\n"; // Сила сигнала WiFi
javaScript+=" xmlmsg=xmlDoc.getElementsByTagName('Batareya')[0].firstChild.nodeValue;\n";// Напряжение батареи
javaScript+=" document.getElementById('Batareya').innerHTML=xmlmsg;\n"; // Напряжение батареи
javaScript+=" for(i=0;i<"+(String)sliderMAX+";i++){\n";
javaScript+=" xmlmsg=xmlDoc.getElementsByTagName('sliderval'+i)[0].firstChild.nodeValue;\n";
javaScript+=" document.getElementById('slider'+i).value=xmlmsg;\n";
javaScript+=" document.getElementById('Sliderval'+i).innerHTML=xmlmsg;\n";
javaScript+=" xmlmsg=xmlDoc.getElementsByTagName('ESPval'+i)[0].firstChild.nodeValue;\n";
javaScript+=" document.getElementById('ESPval'+i).innerHTML=xmlmsg;\n";
javaScript+=" }\n";
javaScript+=" }\n";
javaScript+=" }\n";
javaScript+=" xmlHttp.open('PUT','xml',true);\n";
javaScript+=" xmlHttp.send(null);\n";
javaScript+=" }\n";
javaScript+=" setTimeout('process()',1000);\n";
javaScript+="}\n";
javaScript+="function Slider(cnt){\n";
javaScript+=" sliderVal=document.getElementById('slider'+cnt).value;\n";
javaScript+=" document.getElementById('Sliderval'+cnt).innerHTML=sliderVal;\n";
javaScript+=" document.getElementById('ESPval'+cnt).innerHTML=9*(100-sliderVal)+100;\n";
javaScript+=" if(xmlHttp.readyState==0||xmlHttp.readyState==4){\n";
javaScript+=" xmlHttp.open('PUT','setESPval?cnt='+cnt+'&val='+sliderVal,true);\n";
javaScript+=" xmlHttp.send(null);\n";
javaScript+=" }\n";
javaScript+="}\n";
javaScript+="</SCRIPT>\n";
}
void buildWebsite(){ // Создаём страницу с элементами управления
buildJavascript();
webSite="<!DOCTYPE HTML>\n";
webSite+="<META name='viewport' content='width=device-width, initial-scale=1', charset=\"utf-8\">\n";
webSite+=javaScript;
webSite+="<BODY onload='process()'>\n";
webSite+="
Кораблик
\n";
webSite+="Время работы = <A ID='runtime'></A>
\n";
webSite+="Сила сигнала <A ID='Sila'></A>
\n"; // Сила сигнала WiFi
webSite+="Напряжение батареи <A ID='Batareya'></A>
\n"; // Напряжение батареи
webSite+="<TABLE BORDER=1 width='700' height='200' style='text-align:center;border-collapse:collapse'>\n";
// webSite+="<INPUT ' TYPE='range' width='600'> \n"; // это пример слайдера
webSite+="<TR>\n"; // 1 слайдер
webSite+="<TD>
<INPUT ID='slider"+(String)0+"' TYPE='range' ONCHANGE='Slider("+(String)0+")'></TD>\n";
webSite+="<TD>Обороты = <A ID='Sliderval"+(String)0+"'></A>
\n";
webSite+="Моторов = <A ID='ESPval"+(String)0+"'></A> * </TD>\n";
webSite+="</TR>\n";
webSite+="<TR>\n"; // 2 слайдер
webSite+="<TD>
<INPUT ID='slider"+(String)1+"' TYPE='range' ONCHANGE='Slider("+(String)1+")'></TD>\n";
webSite+="<TD>Направление = <A ID='Sliderval"+(String)1+"'></A>
\n";
webSite+="Движения = <A ID='ESPval"+(String)1+"'></A></TD>\n";
webSite+="</TR>\n";
webSite+="<TR>\n"; // 3 слайдер
webSite+="<TD>
<INPUT ID='slider"+(String)2+"' TYPE='range' ONCHANGE='Slider("+(String)2+")'></TD>\n";
webSite+="<TD>Корекция = <A ID='Sliderval"+(String)2+"'></A>
\n";
webSite+="Моторов = <A ID='ESPval"+(String)2+"'></A></TD>\n";
webSite+="</TR>\n";
webSite+="</TABLE>\n";
webSite+="</BODY>\n";
webSite+="</HTML>\n";
}
String millis2time(){ // преобразование милисекунд в вид ч/м/с
String Time="";
unsigned long ss;
byte mm,hh;
ss=millis()/1000;
hh=ss/3600;
mm=(ss-hh*3600)/60;
ss=(ss-hh*3600)-mm*60;
if(hh<10)Time+="0";
Time+=(String)hh+":";
if(mm<10)Time+="0";
Time+=(String)mm+":";
if(ss<10)Time+="0";
Time+=(String)ss;
return Time;
}
void buildXML(){
XML="<?xml version='1.0'?>";
XML+="<xml>";
XML+="<millistime>";
XML+=millis2time();
XML+="</millistime>"; // Добавляем наши данные
SilaWifi(); // Здесь измеряем силу сигнала
XML+="<Sila>"; // Сила сигнала WiFi
XML+=String(Sila)+SilaW;// Сила сигнала WiFi
XML+="</Sila>"; // Сила сигнала WiFi
Batare(); // Здесь измеряем напряжение батареи
XML+="<Batareya>"; // Напряжение батареи
XML+=String(Batareya)+Bat;// Напряжение батареи
XML+="</Batareya>"; // Напряжение батареи
for(int i=0;i<sliderMAX;i++){
XML+="<sliderval"+(String)i+">";
XML+=String(sliderVal[i]);
XML+="</sliderval"+(String)i+">";
XML+="<ESPval"+(String)i+">";
ESPval[i]=9*(100-sliderVal[i])+100;
XML+=String(ESPval[i]);
XML+="</ESPval"+(String)i+">";
}
XML+="</xml>";
}
void handleWebsite(){
buildWebsite();
server.send(200,"text/html",webSite);
}
void handleXML(){
buildXML();
server.send(200,"text/xml",XML);
}
void handleESPval(){
int sliderCNT=server.arg("cnt").toInt();
sliderVal[sliderCNT]=server.arg("val").toInt();
buildXML();
server.send(200,"text/xml",XML);
}
void setup() {
Serial.begin(115200);
pinMode(OUT1,OUTPUT);
pinMode(OUT2,OUTPUT);
pinMode(BAT,INPUT);
WiFi.softAP(ssid, password); // Создаём точку доступа
// WiFi.begin(ssid,password); //Это вариант для подключения к существующей точке
// while(WiFi.status()!=WL_CONNECTED)delay(500);
// WiFi.mode(WIFI_STA);
Serial.println("\n\nBOOTING ESP8266 ...");
Serial.print("Connected to ");
Serial.println(ssid);
Serial.print("Station IP address: ");
Serial.println(WiFi.localIP()); // Вывод в монитор порта присвоенный IP
server.on("/",handleWebsite);
server.on("/xml",handleXML);
server.on("/setESPval",handleESPval);
server.begin();
}
void loop() {
server.handleClient();
if(millis()>wait000){
buildXML();
wait000=millis()+1000UL;
}
if(millis()>wait001){
wait001=millis()+300; //Обновляем значения раз в 300 милисекунд
Trimer = (ESPval[2]*.0015);
Serial.print(" Skorost] ");
Serial.print(ESPval[0]);
Serial.print(" Povorot ");
Serial.print(ESPval[1]);
Serial.print(" Trimer ");
Serial.print(ESPval[2]);
Serial.print(Trimer);
if (ESPval[0] > 200){ // Если слайдер скорости > 200
if ( ESPval[1] > 600) { // Если слайдер поворота > 600 то поворачиваем на лево
analogWrite(OUT1, ESPval[0]);
analogWrite(OUT2, int(ESPval[0] * Povorot*Trimer));
Serial.print(" Le ");
Serial.print(ESPval[0] * Povorot*Trimer);
}
else if (400 > ESPval[1] ){ // Если слайдер поворота < 400 то поворачиваем на право
analogWrite(OUT1, int(ESPval[0] * Povorot));
analogWrite(OUT2, int(ESPval[0]*Trimer));
Serial.print(" Pr ");
Serial.print(int(ESPval[0] * Povorot));
}
else { // Если слайдер поворота > 400 и < 600то едем прямо
analogWrite(OUT1, ESPval[0]);
analogWrite(OUT2, int(ESPval[0]*Trimer));
Serial.print(" OK ");
}
}
else { // Если слайдер скорости < 200 - выключить моторы
analogWrite(OUT1, 0);
analogWrite(OUT2, 0);
Serial.print(" Stop ");
}
Serial.print(" Batareya ");
Serial.println(Batareya);
}
}
В коде довольно много пояснений, надеюсь всё будет понятно.
Двигатели кораблика управляются путём изменения положения ползунков трёх слайдеров на странице.
— Первый слайдер отвечает за скорость вращения моторов (и скорость движения кораблика соответственно). Если изменять положение ползунка этого слайдера от 20 до 100%, то будет меняться значение связанной со слайдером переменной ESPval[0]. Значение переменной записывается в порты OUT1 и OUT2 ESP8266 (выводы которых идут на управляющие затворы полевых транзисторов) и обороты двигателей будут нарастать от 0 до максимума.
В диапазоне положений этого ползунка от 0 до 20% в порты записываются 0 и двигатели стоят.
— Второй слайдер отвечает за повороты (переменная ESPval[1]). Если его ползунок находится в правом или левом положении, то значение скорости соответствующего двигателя будет снижаться на коэффициент 0,8 (константа Povorot). Двигатель будет притормаживаться, а кораблик поворачивать в нужную сторону.
— Третий слайдер (переменные ESPval[2] и Trimer) нужен для нивелирования разности характеристик двигателей. В зависимости от положения слайдера можно притормаживать или ускорять один из двигателей.
К сожалению функционал измерения напряжения батареи довести до конца не удалось. В процессе наладки был сожжён вход ADC модуля (надо думать замкнул его на + батареи)…
Измерение мощности сигнала WiFi работает, но требуется более точная калибровка.
Для отладки использовалось подключение к домашней WiFi сети и вывод информации в последовательный порт.

В рабочей же версии кода модулем поднимается отдельная точка доступа и вывода не нужен — соответствующие строки кода закомментированны.
Скетч компилировался в IDE версии 1.6.12.

Свободной памяти осталось более чем достаточно для воплощения в коде разных последующих хотелок.
Если у кого будут конструктивные дополнения/исправления по коду — прошу высказываться в комментариях.
В начало
Плавание
Сначала были пробные запуски в акватории ванной, по результатам которых были сделаны следующие доработки:
— 4 батарейки АА в источнике питания были безоговорочно заменены на 2 аккумулятора 18650
— к регулировкам скорости и поворота было добавлено триммирование одного из двигателей
— был увеличен шаг гребных винтов
Затем в ближайший выезд на дачу судно было было торжественно отправлено в плавание на большой воде.
Полевые испытания показали что в следующей версии необходимо:
— усилить мощность сигнала WiFi модуля путём добавления внешней антенны
— увеличить диаметр гребных винтов (или заказать винты на Алиэкспресс )
— увеличить притормаживание двигателей при поворотах с 20% до 40-50%
— доработать корпус для улучшения обтекания
— заменить двигатели на бесколлекторные
— сделать руль с приводом от сервомашинки
— прикрутить FPV
— добавить светодиодной иллюминации для ночных заплывов
— установить на палубу фейерверк и запускать его на середине пруда
— всё что душа пожелает…
Но эти доработки возможно воплотятся уже в новом сезоне.
В начало
Вот так, приложив немного времени и средств, любой рукодел средней продвинутости сможет собрать свою радиоуправляемую игрушку.
Без существенной переделки программы таким же нехитрым образом можно слепить управляемую машинку (или несколько машинок) для весёлых заездов по квартире долгими зимними вечерами.
Буду рад если этот опус вдохновит кого либо для занятий творчеством.
Самые обсуждаемые обзоры
| +35 |
1954
63
|
| +41 |
1971
26
|
Сразу почему-то вспомнились кружки моделистов в доме пионеров, там тоже стояли корпуса из пенопласта и гребные валы из банки нескафе)
И система видео наблюдения как устроена на компе или отдельной железякой?
Видео наблюдение строил на отдельном 16 канальном регистраторе.
Из куска дерева-прямоугольный брусок с острым носом.Резиномотор и такие же гребные винты из гнутой жести.А возвратом по ЖПиС служил изогнутый жестяной руль, который и заворачивал лодку на середине фонтана обратно.
Цепочку таких плавающих по Волге точек доступа штук 20 и интернет по WiFi до дачи доберётся. :)
выставка только что закрылась в Киеве, была там мопедка.
Дифсита в СССР НЕ было.Идёшь к знакомому еврею из торговли(главбух, завсклад, завмаг, старший продавец), переплачиваешь сверху и имеешь что хочешь.
Был дефицит денег-все хорошие ВЕЩИ в СССР стоили ОЧЕНЬ дорого.
А дифсит делали искусственно заинтересованные лица определённой национальности сидящие в торговле и министерствах.
В 70, начале 80 телевизорами были забиты ВСЕ магазины.
Вот только стоили они 8-10 зарплат.Оооочень дорого.
В конце 80 дефицит ЦТВ был СДЕЛАН искусственно.
Лично видел склады забитые ЦТВ на десятки метров вверх и на километры в длину.Когда на полках было пусто.
В 90г -91г Львовский завод произвёл более 3 миллионов ЦТВ ни один из них не поступил в продажу, людям не заплатили за работу.
Зато как только объявили незалежность все полки оказались забиты товарами, НО за новую валюту-купоны.
Продажная торговля многие годы готовилась к перевороту и свержению народной власти.Создавали озлобленность быдла пустыми полками.
Ещё помню партийные бонзы жировали, во дворе у парня папа был шишкой в местном горкоме КПСС и мама тоже заведовала одним большим объектом в городе, помню эту мразь толстую, его папу, как он жигули новой модели как перчатки менял, когда как простому работяге надо было лет 5-10 на неё горбатиться и как он ящики с заморским провиантом постоянно с багажника вытаскивал, где-то по блату затаривался, в то время когда в магазине было шаром покати, время прошло, те же партийные крысы у власти, только название страны поменялось.
Это была моя несбыточная мечта, и я, идя со школы домой, частенько заходил полюбоваться на него. Просить родителей купить даже не было мысли за такие деньги.
Он же был изначально на р/у? Это было большой редкостью для советских игрушек.
хорошо запомнилось что в выходных каскадах еще стояли германиевые транзисторы
работала она на адском количестве батареек и пульт был в виде рулевого колеса
Спасибо! Мы пошли…
жопстводелие! Делал тоже по детству кораблик. Советский мотор-винт был в наличии. Мотор-винт-выключатель-батарейка на 4,5 Вольта, и немного криво вклееный винт в пенопласт — чтобы кораблик гонял по кругу, и его можно было изловить. Ардуин тогда не было, как и сотовых аппаратов. Ну и при приклейке палубы к корпусу пенопласт сожрало — тогда клей «Момент» был на толуоле. Как и при покраске днища ацетоно-содержащим лаком. Но лётал кораблик шустро! Хрен поймаешь с первого раза.И Вам бы использовать лучше что-то типа Пеноплекса-утеплителя. Он не такой пористый.
Только тогда просто брали и делали, не глядя на внешний вид, главное — что бы работало.
Плюсую.
Вот сделали быстро такую страшную на вид, о работающую штуку — и для детей много это интересней, чем если бы их папа пару месяцев вылизывал корпус, как на выставку.
А дальше, после первого результата, и именно быстро полученного — можно это дело окультурить — но именно когда интерес появился.
Или следующую задумку делать — только уже можно подольше, не макет, а именно модель…
Ну, а можно и жигули клепать, это уж кому что дано…
Помню, как собирал мультивибратор на проводах, усилитель — на картонке.
С тех пор у меня несколько изменился подход к разработке и исполнению.
… а еще у меня в первом классе была пятерка по рисованию.
Рисую я сейчас точно так же — но пятерки мне за это почему то не ставят…
Хотя лично мне, вдобавок к «фринзингу» явно и остро не хватает принципиальной схемы. Вы уж хоть от руки нарисуйте, а?
Неужели был обзор кота??? :)
P/S. это кошка
mysku.club/blog/china-stores/37597.html Обучаемый пульт Chunghop
mysku.club/blog/aliexpress/40354.html 4портовый usb3.0 hub с выключателями портов
mysku.club/blog/aliexpress/35492.html Набор для сборки паяльной станции на жалах Hakko T12.
mysku.club/blog/china-stores/33286.html 24 Вольта 100 Ватт блок питания с неплохим результатом
mysku.club/blog/china-stores/33405.html DC-DC преобразователь, как это иногда бывает.
mysku.club/blog/china-stores/40662.html Миниатюрный многофункциональный измеритель для всяких поделок
mysku.club/blog/aliexpress/24145.html Недорогой и удобный DC-DC преобразователь.
mysku.club/blog/aliexpress/41082.html Мобильный роутер NEXX WT3020H
ещё так и не смог найти, скроллинг у мышки устал, одноканальный RF димер/выключатель подсветки 12 В
Кстати, у меня тоже проблема сопряжения ESP с Majordomo — по отдельности всё работает.
P.S. WiFi — это до 100 метров, рогатка или двухметровая «ложка» не проще ли будут?
youtu.be/HsG7ND4z6IU
Аппаратура радиоуправления куплена в Китае за ~30$. А вот поворотом ракетной установки и выстрелами управляет ардуинка.
https://aliexpress.com/item/item/Sonoff-Remote-Wireless-Smart-Switch-Smart-Home-automation-Intelligent-WiFi-Center-for-APP-Smart-Home-Controls/32727826540.html
Но по вышеприведённой схеме и коду можно сделать более сложное управление, под конкретную задачу, будь то управление группами ламп, или три скорости вентилятора.
По функционалу выбор очень большой, диву даешься, что «все уже придумано до нас». Опять же, самоделка все-равно упираеся в сбор из готового (можно купить отладку ESP8266-12, а можно развести, вытравить и спаять; терморезак можно купить, а клеевый пистолет сделать).
Но сделанное руками всегда интереснее, необычнее и веселее. :)
И два канала реле, и гребенка где можно остальные пины ESP8266 взять, и готовая разводка/место под пайку DHT22…
Только что-то она подорожала после апгрейда релюшек…
Раньше, когда релюшки Songle стояли (такие как на фотках) вроде 6$ за штуку было.
В следующий раз исправлюсь.)
Скаченные с торрентов серии часто имеют в начале 30-40 сек. рекламы от спонсора релизера, хочется перед заливкой на флешку для телевизора весь этот мусор обрезать…
Это обвязка нужная для стабильной работы голого esp.
При том, что в ней ни usb<>uart конвертера, ни стабилизатора на требуемые 3.3v.
Для освоения и разработки в разы удобней использовать вот такой модуль:
https://aliexpress.com/item/item/New-Wireless-module-CH340-NodeMcu-V3-Lua-WIFI-Internet-of-Things-development-board-based-ESP8266-We/32565317233.html
usb<>uart у меня есть, на нём же есть 3.3v, только для боевых условий надо бы преобразователь на 5v > 3.3v
и как я не додумался (а вроде рукастый) сделать винты из жести наверное остатки пластиковых винтов сузили кругозор :(
а как можно на базе этой платы реализовать управление сервой, чтобы угол поворота головки сервы соответствовал углу поворота потенциометра от 0 до 270?
(тобишь управлять обычным потенциометром и передавать координаты его «открытия» )
или для этого можно и без ардуины обойтись?
На вход ADC подавать напряжение с потенциометра и в соответствии с ним крутить серву.
Гугл на запрос «esp8266 сервопривод» 3-й сторокой выдаёт ролик Ютуб — Cервопривод SG90 управление с ESP 8266 по WI-FI, c помощью…
Для себя хочу сделать катамаран и увеличить водоизмещение для будущих проектов.
Огромный простор для фантазии)))
как предложение для доработки — добавить задний ход, и может быть сделать в ПО(только что в голову пришло пока писал) включение заднего хода, если сигнал пропал в процессе плаванья, например: далеко уплыл кораблик.
Вот если GPS на борту будет и будет известна точка старта… Но это уже несколько другой уровень погружения в корабликостроительство. )))
Да, GPS это отдельная песня…
Просто надо перенос строки убрать.
Скомпилировал на ардуино 1.8.1 Библиотеки обновлены.
image.prntscr.com/image/a8aa4916bde947bb949e5989e6ceb670.png